新しいメディアマネージャー
 先日リリースされた WordPress 3.5 の目玉機能のひとつに、WordPress.com で一足先に導入されていた「新しいメディアマネージャー」があります。
先日リリースされた WordPress 3.5 の目玉機能のひとつに、WordPress.com で一足先に導入されていた「新しいメディアマネージャー」があります。
これまでとはケタ違いに洗練された UI から WordPress の進化をひしひしと感じるわけですが、CMS としてお客様に納品する場合には、その高機能さが逆に使いづらいという場面があるかもしれません。
今どきの案件なら、カスタム投稿タイプやカスタムフィールドを多用して管理画面を作り込むことが多いのではないでしょうか。画像アップロード時の操作感がそれらと異なると、マニュアルの整備や運用時のトラブルなど、作る側・使う側双方にデメリットとなるおそれもなきにしもあらず。周囲に馴染む、必要最低限のさりげないアップローダーがあれば…と思ったことはありませんか?
シンプルなアップローダー
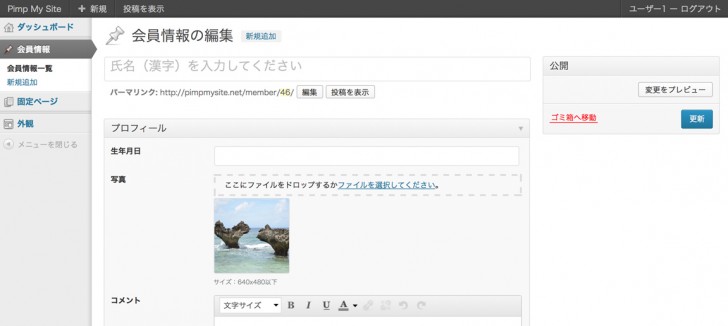
そんなシンプルなアップローダーを作ってみました。フォーム内に PM_Uploader :: render( $args ) と書くだけで、画像をアップロードする部分(ドロップゾーン)を出力できます。以下はカスタムフィールドに使った例です。

アップローダーの外観が WP 3.5 以前のままなのとドロップゾーンが狭いのは大目にみてください… ファイルをドロップゾーンに直接ドロップするか、「ファイルを選択してください」のリンクをクリックしてファイルを選択するだけでアップロードされます。アップロード処理自体は、WP に同梱されている Plupload をそのまま利用しています。
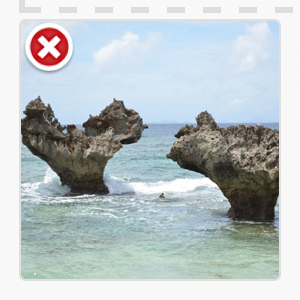
 アップロードした画像のサムネイル上にポインタを移動すると削除ボタンが出てきます。これをクリックすると、画像を完全に削除します。「削除しますか?」の確認はありませんので、注意してください。
アップロードした画像のサムネイル上にポインタを移動すると削除ボタンが出てきます。これをクリックすると、画像を完全に削除します。「削除しますか?」の確認はありませんので、注意してください。
シンプルなアップローダーの使い方
- ファイルをこちらからダウンロードします。
- ダウンロードしたファイル一式を、テーマまたはプラグインのフォルダ内にコピーします。
サブフォルダ内にまとめても大丈夫です。 - テーマまたはプラグインから「class-pm-uploader.php」をインクルードします。
- フォームの HTML を出力するところで
PM_Uploader :: render( $args )と書きます。パラメータの詳細は後述。 - POST されたデータ
$_POST['field_name']に画像 ID が入ります。
シンプルなアップローダーのパラメータ
$args には連想配列かクエリストリングの書式で以下のパラメータを与えます。
- field_id
- string required アップロードコンテナ要素に付けられる ID。
- field_name
- string optional 画像の ID を持つ input フィールドの name 属性値。省略時は
field_idと同じになります。 - media_id
- integer optional アップロード済の画像があればその ID。ドロップゾーンの下にサムネイルを表示します。
まとめ
画像アップロード機能のあるテーマやプラグインで利用していただくと、ユーザー操作の手間が減って喜ばれるかもしれません。ぜひお試しください。
フィードバックもお待ちしています。バグの指摘や改善点、要望などいただけると嬉しいです。
ではまた。